Does Divi Theme work with LearnDash plugin?
Are you researching options for building your WordPress membership site with Divi and Learndash, but you’re not sure if this setup will work?
I’ve got good news for you – it works!
Continue reading to learn all the insights and tips on how to set it up.
What is LearnDash?
LearnDash LMS plugin for WordPress is a great choice when it comes to building your membership site that’s going to feature lots of courses.
LearnDash is a fully featured learning management system that essentials gives you infrastructure for hosting courses on your WordPress site.
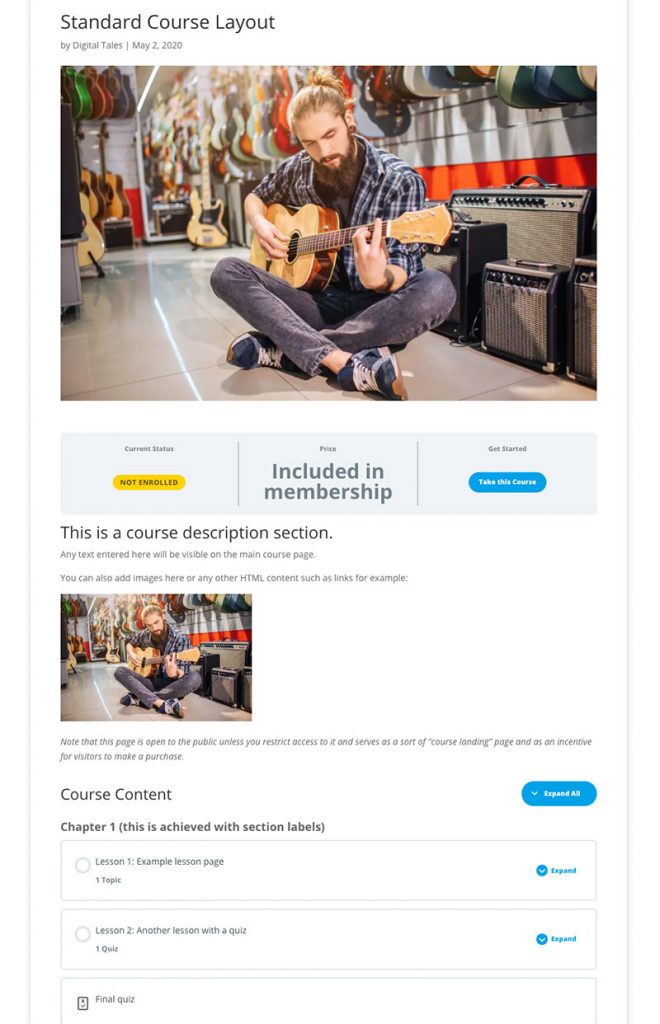
When I say infrastructure, I mean a possibility to add course type of content to your membership site in an organized form. This content includes course page, individual lesson pages within courses as well as topics (this is sub-lesson level of hierarchy) and quizzes to add interactivity.

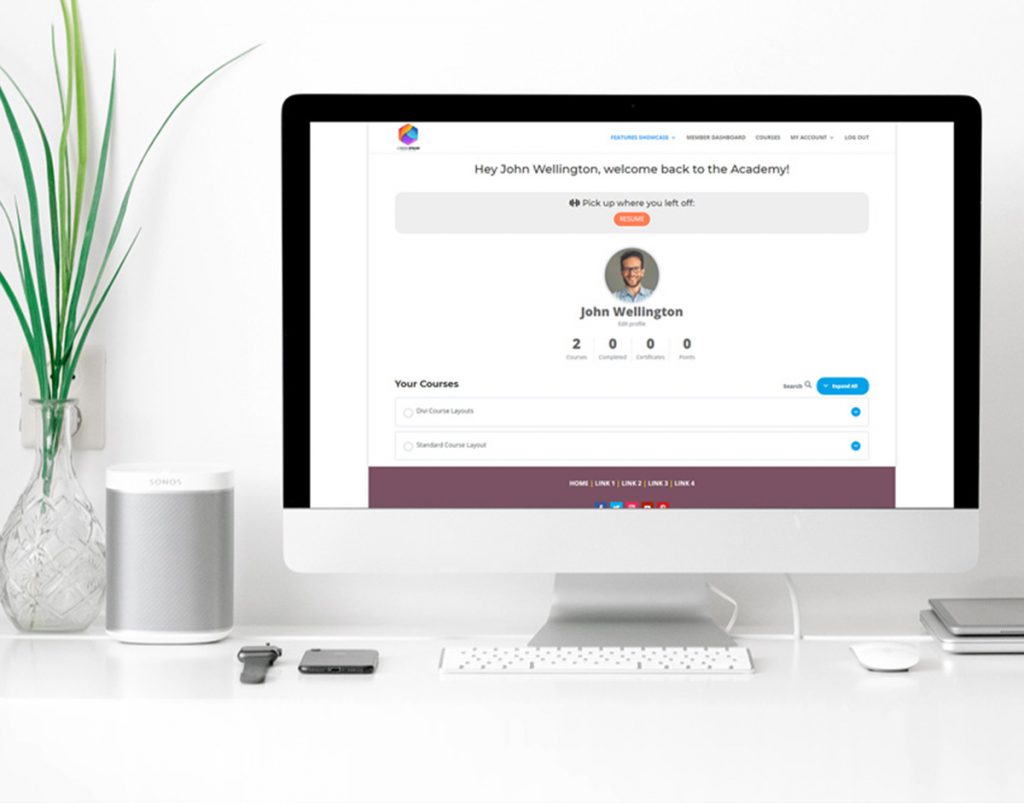
Screenshot taken from Digital Tales: WordPress Membership Site -Stockhom product demo.
LearnDash works out of the box with Gutenberg and Classic Editors in WordPress, but when it comes to actually styling course, lesson or topic pages – things get limited.
If you plan to create unique looking lesson pages, with custom boxes for lesson resources, downloads as well as adding interactive elements like sliders or tabs – then you need to use something else to edit those page in order to add that functionality.
Anything that you can’t do out-of-the-box in Gutenberg or Classic Edior in WordPress will not be possible unless you use some other kind of page editor with more advanced functionality.
Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.
Use Divi and Learndash to Customize Course Content
It is understandable that you want to create a unique course experience on the site and avoid using the stock options for editing those pages inside the course. In this case, it’s worth checking does Divi work with Learndash.
Both for reasons of branding but also for adapting the content to your membership audience and achieving the optimal user experience.
In this case, you need a way to extend the options when it comes to controlling the look and design of those pages.
One way to do this is using the Divi Theme and it’s built-in (visual) builder in combination with LearnDash plugin.
To answer the title question of this post in short: Does Divi work with LearnDash? – YES, Divi works with LearnDash just fine.
If you are looking to further visually customize content inside a LearnDash course, then you can use Divi to achieve that.
You’ll be able to create any kind of page using Divi, using built-in Builder inside LearnDash course content, no matter if that’s the main course page, lesson page or something else inside.

Screenshot taken from Digital Tales: WordPress Membership Site -Stockhom product demo.
How To Use Divi Builder with LearnDash?
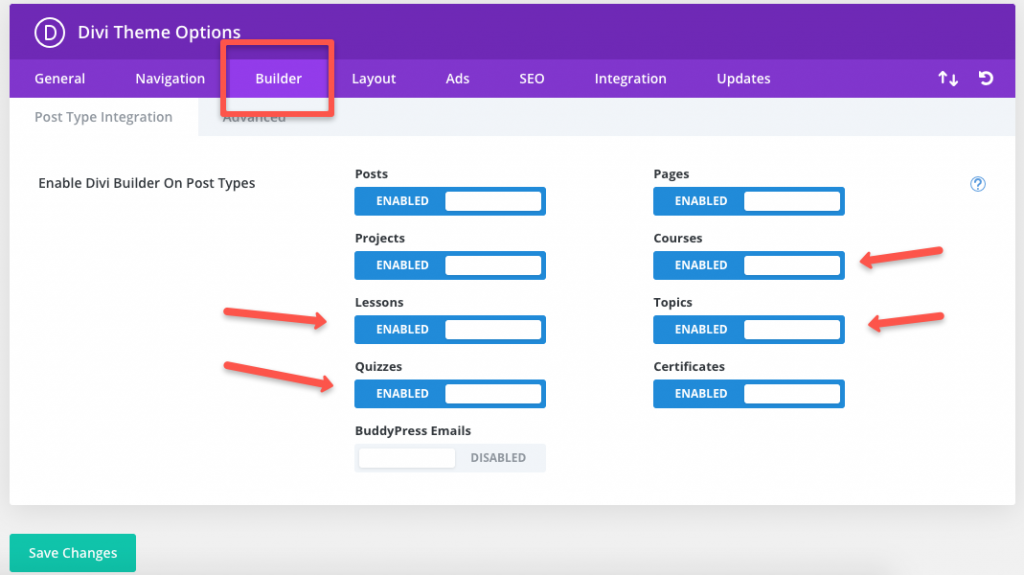
In order to be able to edit LearnDash content using Divi, you need to first turn on this ability inside the Divi theme options.
To do it go to: Divi>Theme Options>Builder …and then turn on the builder under Courses, Lessons and Topics post type.

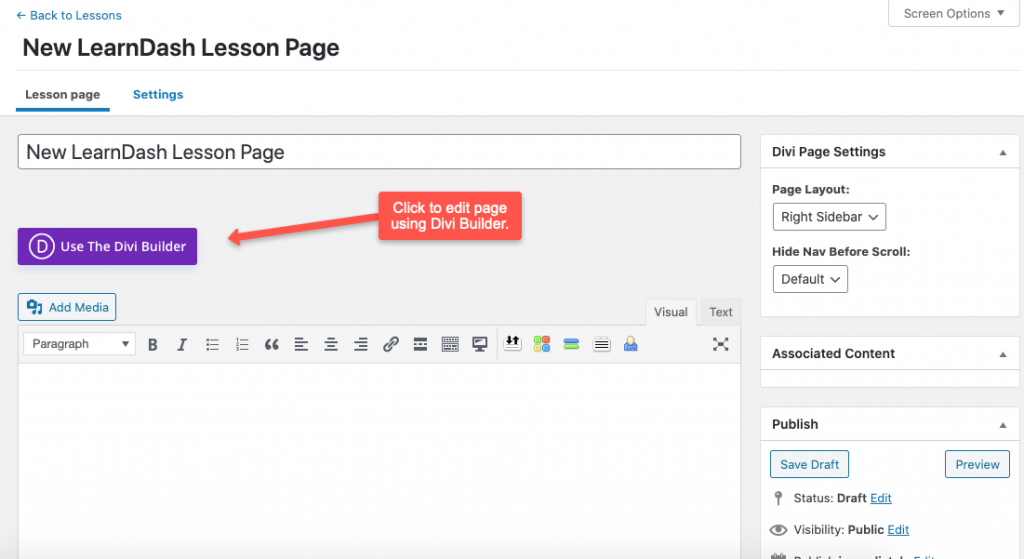
Once the option is turned on, when you go to edit a LearnDash lesson page for example, you’ll see the familiar “Use the Divi Builder” toggle that allows you to use Divi’s builder for customizing those pages.

Even if you use default WordPress editor to edit the content inside LearnDash and decide not to use Divi visual builder for customizing those pages, you can still use the Divi theme if you prefer it, as the default styling of the theme will work just fine with LearnDash.
Note that you might need to do some minimum customizing using CSS if you have specific requirements.
For example, by default, there will be a big Featured Content image shown on the course main page in LearnDash.
You can easily hide these kinds of elements from pages using basic CSS.
If you do decide to get more creative with the way your courses in LearnDash look and decide to use Divi’s built-in Editor – then it’s just a matter of your imagination as options for designing those pages are unlimited.
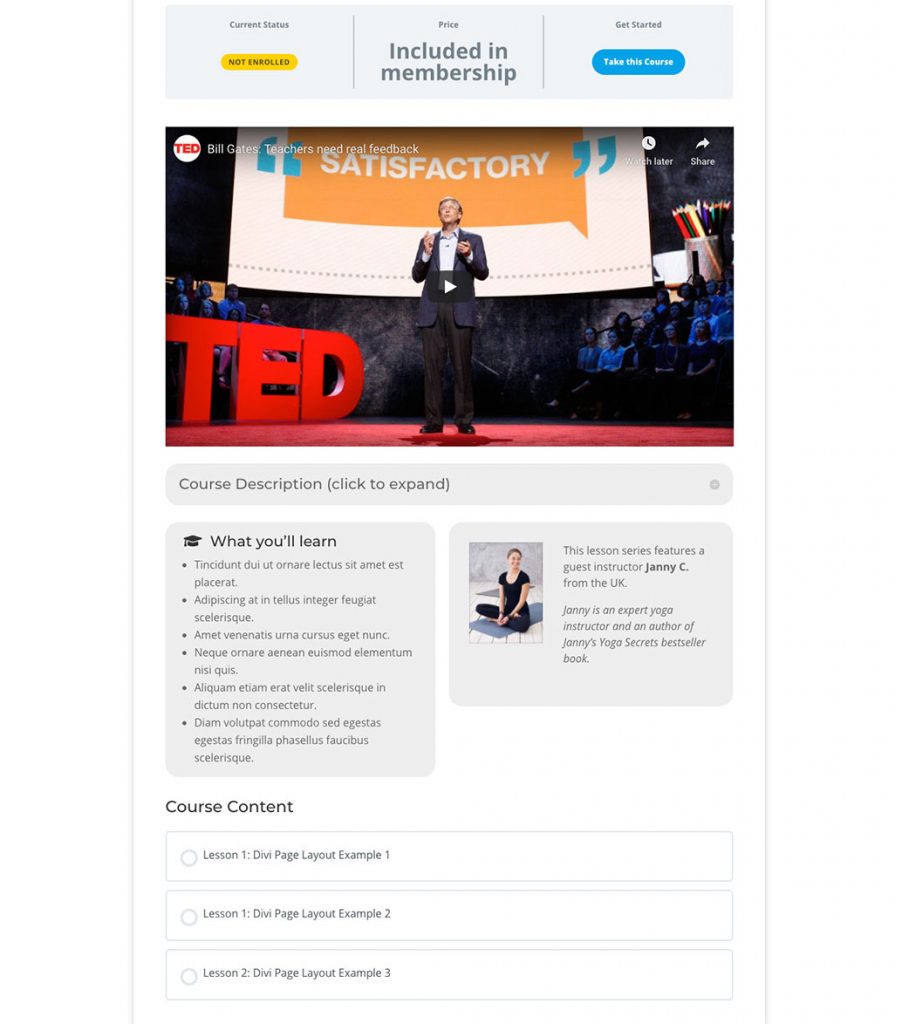
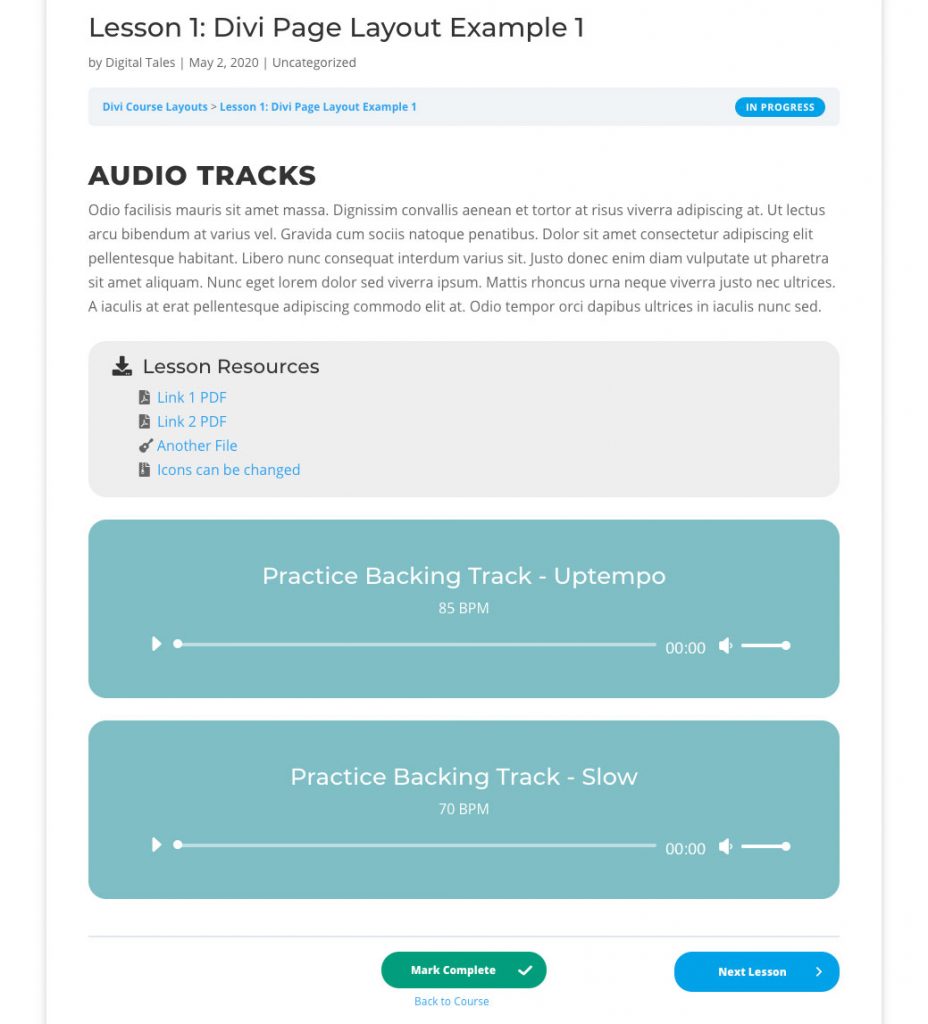
Here’s an example of LearnDash lesson page customized using Divi visual builder for membership site usage:

Screenshot taken from Digital Tales: WordPress Membership Site -Stockhom product demo.
Which stack do we use when building membership sites?
Here are Digital Tales, we build WordPress membership sites that use LearnDash + Divi Theme as part of the stack.
The main reason we decided to choose this stack is that you as a membership site owner should have the control you need to create any kind of course page for your members.
Each and every membership is different and so are the requirements for the course layout and design.
Some courses might be video heavy while others would need advanced layouts and use a lot of text and images for example.
This is where Divi comes in real handy because it gives you that freedom to design and style pages the way you like – even without any coding and CSS skills.
Does Divi work with LearnDash? It does, and actually it’s a pretty versatile combo. Since both are mature in development – I don’t foresee any significant problems in the future when it comes to compatibility between Divi Theme and LearnDash plugin.
Speed Up Your Course Content Building Flow With Divi
There is a neat trick that I’d like to share with you in case you decide to use Divi theme and create custom designs for your course pages inside LearnDash.
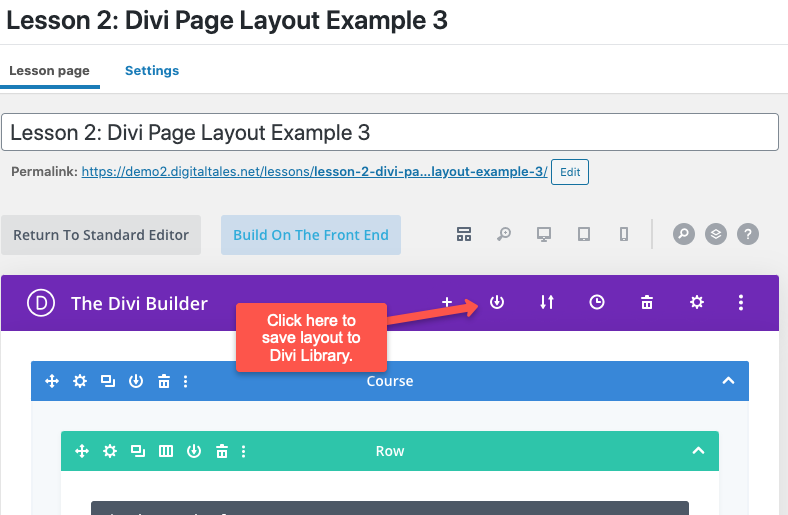
Once you create a set of master designs for a course page, lesson page and topic page – then you should save them inside the Divi Layout Library on your WordPress site.
To do that, go to edit course/lesson/topic and then click on the Save to Library icon to save the layout inside Divi Library.

Next time you’re creating a new lesson page, you can just go in and load the master layout you’ve created in Divi and use that as a starting point.
This will save you a lot of time and keep things looking neat and standardized throughout the course in terms of design.
Copy-Past Lesson Page Content
Another hack is to open up two similar lesson pages in the visual editor, click on the Divi section options button and choose option copy section.
Next, go to the new lesson page that you want to add content to, click on the section options and choose paste section.
This will literally copy-paste the full page content from one lesson to another.
Then what’s left is to just edit the content, replace texts, images and videos and you’re good to go.
Should You Use Divi With LearnDash?
Overall – going the custom Divi layouts for LearnDash route might feel a bit more involved, especially at first.
This is because you first need to create those master layout designs for all the course pages you’ll be using inside LearnDash.
Also, the routine of creating new pages does involve loading in a master layout before you can add content.
This adds a bit of work to the whole process of building courses and adding content.
Is simple = better?
If we compare this to using default WordPress editor Gutenberg then sure – going the default editor and stock look option is more administration-friendly and streamlined.
The only downside there really is the design of the LearnDash content page that you can achieve, be it a course or lesson or topic page in there.
If you’re not familiar and versed with Divi theme and it’s built-in editor and you’re on a tight schedule, I’d recommend keeping it simple and just use the default editor for editing content inside LearnDash.
But if you’re a more advanced user that likes using Divi’s visual editor and has experience with Divi in general, then it just might be worth creating custom pages for your LearnDash course content.
Not only will you be able to make a design that really fits your brand spot-on, but you’ll also be able to create a unique course experience that fits overall site design and user experience.
Depending on the membership type you run and also what kind of brand you’re building, you might be in need to create something completely unique that doesn’t look like a “template LearnDash site”.
Whichever option you choose, you can still use Divi as your main WordPress theme and have no worries if it will work with LearnDash because it does work just fine.
Divi is one of the most versatile and popular themes for WordPress out there and they provide excellent customer support in case you need snippets of CSS here and there to style things.
If you’re planning to build a WordPress membership site that is powered by Divi and Learndash, and you find all the tech overwhelming, then it might be worth checking out our custom membership site builds that we offer.
You can find the full list of features here and what you’ll be getting if we build the site for you.
See the pricing on this page – yes we’re fully transparent and showcase upfront pricing so that you can plan your budget.
If you’re a solopreneur doing it all by yourself, we recommend outsourcing the actual site build.
This way you can focus on other more important steps for launching your membership online business – steps such as creating valuable content for your members as well as building your list and audience.

Digital Tales is specialized in building highly optimized and functional WordPress membership sites that have all the features you’ll need to launch your business.
I hope this post was helpful to you, and it would be great to hear in the comments what kind of stack you’re planning to use for your membership site build?
Which WordPress theme and which LMS plugin are you planning to use?
Let us know.
Launch your membership super-fast!
Website installation service
Customization & adding your content to the site pages (make it your own!)
Website ownership (you provide hosting/domain!)
Premium plugins installation (no need to purchase license)
Custom templates and page layouts library inside Divi
1-hour consultation video call
Email support (2 months w/ possibility of extended support)
